
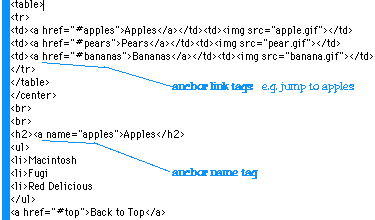
Anchor Link <a href="#spottogo">Click to go</a>
Anchor Name <a name="spottogo">
How it works: an anchor is a link that goes to another part of the same page. For example, from the top of the Fruits page (scroll down) you might want visitors to jump to the section on pears. Add the Anchor Name tag just above the pear information within the page. Add the pear Anchor Link tag to the word pear in the index. When a visitor clicks on the word or image you've included in the Anchor Link tag, they will jump to the corresponding Anchor Name. Anchor Names and Anchor Links work up and down a page. You can have multiple sets of Anchor Names and Anchor Links.


